This article documents how to get started using Apache httpd on Docker. We will create a static website prototype using Windows 10. The website will start as a simple html page. We’ll then integrate the Bootstrap framework to allow us to easily include modern look and feel features. Finally, we will import Font Awesome to give the page some graphic icons.
If you work in IT, sooner or later you are going to find yourself needing to mock up a webpage or two. Maybe you have something to demonstrate to a customer. Or maybe your own website is a bit old and tired and needs a refresh (it happens to the best of us).
Many will follow the path of least resistance and try to get away with hacking a solution together using only a text editor and browser. This works for the most simple of cases, but it won’t take long before you need something a little more robust.
HTTP Server (httpd)

Apache has a tenured track record and is still the most popular open source web server on the internet. It offers everything you need to quickly get up and running.
Before containers, using a full featured web server on your workstation often came with a few headaches, not the least of which was installation. If you were building on Windows, you also needed to deal with the Control Panel and Firewall settings. Sometimes you already had a web server running and needed to deconflict ports. All of these problems disappear with the ability to quickly launch an isolated environment in a container.
Using Containers

Docker is a software platform for managing containers. It enables developers to bundle applications into containers—standardized executable artifacts combining source code with operating system libraries and dependencies required to run that code.
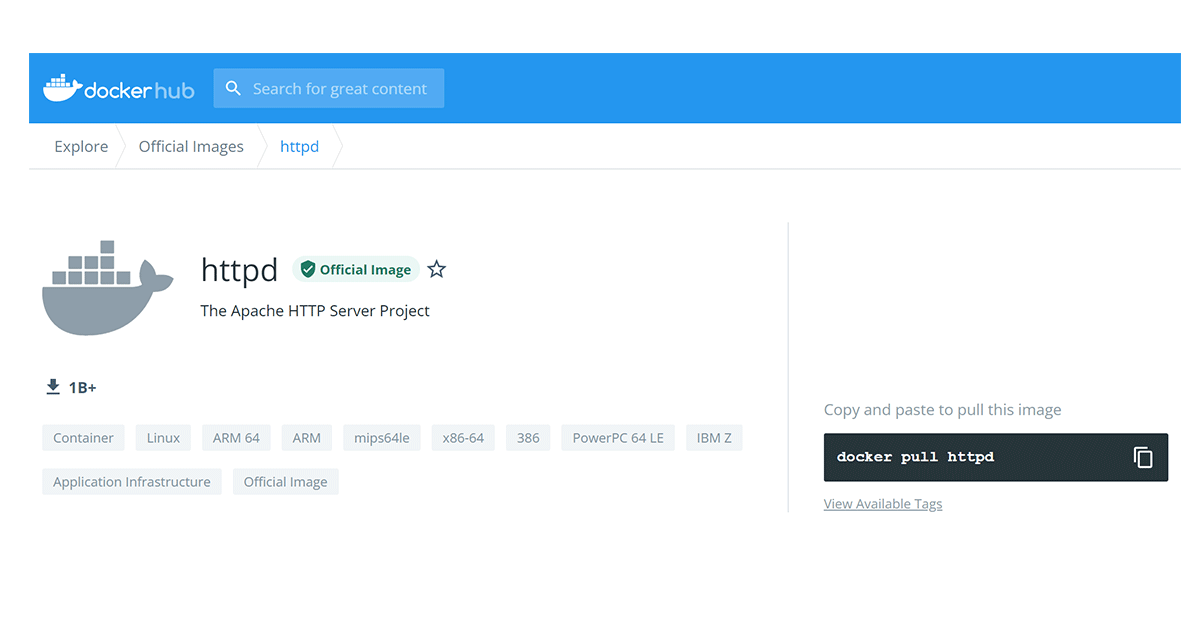
We are going to assume you already have it running on your workstation. If not, there is no shortage of tutorials available online. Once the software is installed, Docker Hub is used to locate the official Apache httpd image and start the prototpe.
Getting Started
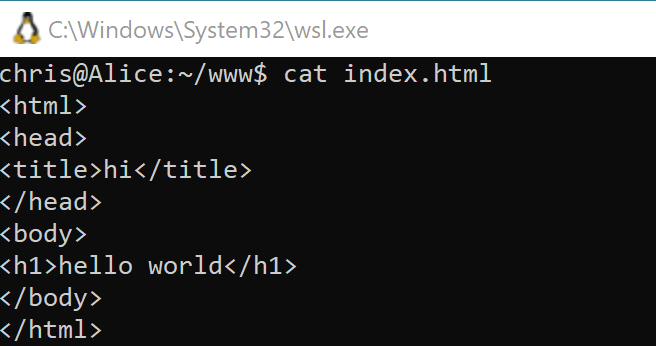
We are running Windows 10 and using the Windows System for Linux (WSL2 Ubuntu) for our commands. The first step is to create a directory and use a text editor to create the most basic of web pages.

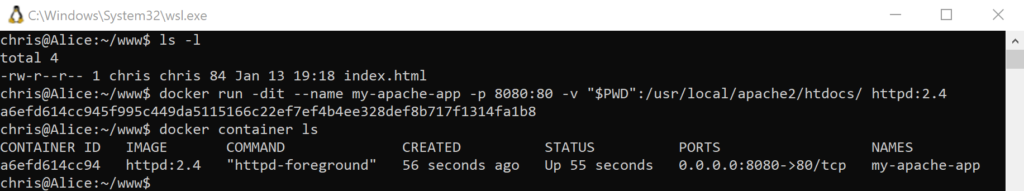
After saving our webpage, we will launch a container from the same directory with the following command:
docker run -dit --name my-apache-app -p 8080:80 -v "$PWD":/usr/local/apache2/htdocs/ httpd:2.4
The container launches in just a few seconds and is hosting our simple webpage on localhost port 8080.


Importing Vendor Frameworks
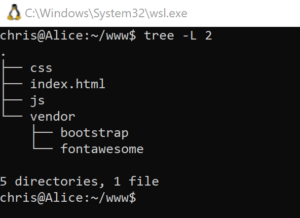
Next we will import two commonly used software frameworks for building our website prototype: Bootstrap and Font Awesome. First create a vendor directory, and then download and unpack the two frameworks. This will give you a directory structure as follows:

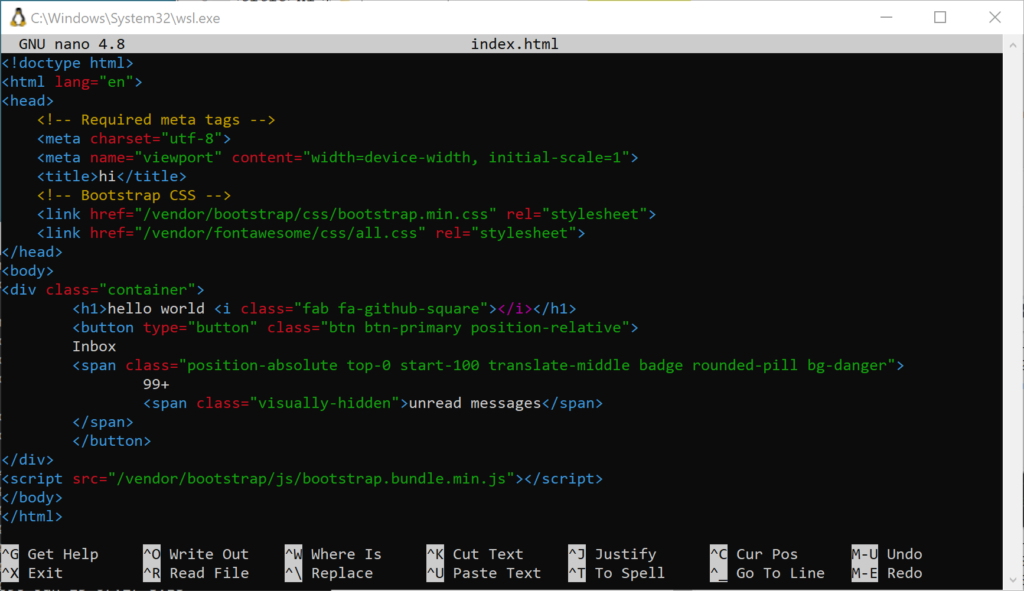
With the two frameworks installed, edit the original html page. We need to add the necessary links to the framework, as well as additional code to demonstrate the functionality.

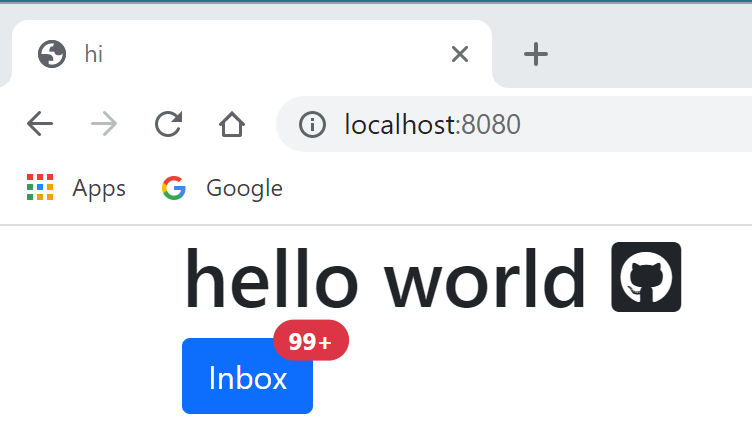
After the file has been updated and saved, simply refresh the browser.

Cleaning Up
The container will continue running until you stop it with the following command:
docker container stop my-apache-appOnce completely done, you can delete the container with this command:
docker container rm my-apache-app